La importancia de escoger una buena imagen
Hoy os enseñamos la importancia que tiene un buen tratamiento de las imágenes para nuestro blog, web o tienda online, ya que si no lo realizamos correctamente, puede influir de manera negativa frente a nuestros clientes.

Vamos a empezar explicando brevemente sobre los tipos de imagen disponibles y los formatos con los que nos podemos encontrar.
Tipos de imágenes
Cuando vayamos a escoger imágenes para publicar en nuestra web o en redes sociales, debemos de tener claro qué tipo de imagen y que formato queremos utilizar.
Existen principalmente dos tipos de imágenes:

Imagen vectorial
Son imágenes que se basan en fórmulas matemáticas y que se crean a partir de líneas unidas a través de puntos o nodos. Dicho de otra manera y para entendernos, es un formato de imagen que nunca va a perder calidad ni al aumentarla ni al reducirla. Este tipo de archivos se suele utilizar para la creación de logos e ilustraciones.

Mapa de bits
Los mapas de bits se basan en una serie de cuadrados minúsculos ordenados de tal manera que forman y componen una imagen. Según dónde vaya a ir destinada nuestra imagen, deberemos tener en cuenta factores como el tamaño o la resolución.
Pero de momento en este post nos vamos a centrar en los mapas de bits, ya que son el tipo de imagen más utilizadas por la mayoría de los usuarios.
Formatos de imagen
No se si os habéis fijado pero, al igual que ocurre con los vídeos, disponemos de un amplio abanico de formatos de imagen. Hoy vamos a mencionar los dos más utilizados: jpeg y png.
JPEG
Es el formato estándar por excelencia. La mayoría de las imágenes que nos encontramos por Internet, las fotos que realizamos con cualquier cámara o teléfono móvil… todas tienen este formato. Existen muchos bancos de imágenes gratuitas, ya dedicaremos un post más adelante a este tema
PNG
Este otro formato también nos lo podemos encontrar buscando por Internet y son todas aquellas imágenes que carecen de fondo. Es decir, si por ejemplo buscamos en Internet «Mickey Mouse png», nos aparecerán resultados de imagen de este ratón de Disney sin el típico fondo blanco. Un buen banco de imágenes en este formato es KissPng.
Tratamiento de imágenes
Escoger la resolución y el tamaño adecuados para nuestras imágenes es de vital importancia ya que si, por ejemplo, van a ir destinadas a nuestra web, cuanto mayor sea el tamaño utilizado, mayor será el tiempo de carga de la web.
La mayoría de los diseñadores utilizamos Photoshop para el tratamiento de imágenes, pero como es un programa que no está al alcance de todos, os dejamos un pequeño tutorial de cómo reducir el tamaño de una imagen con Paint.

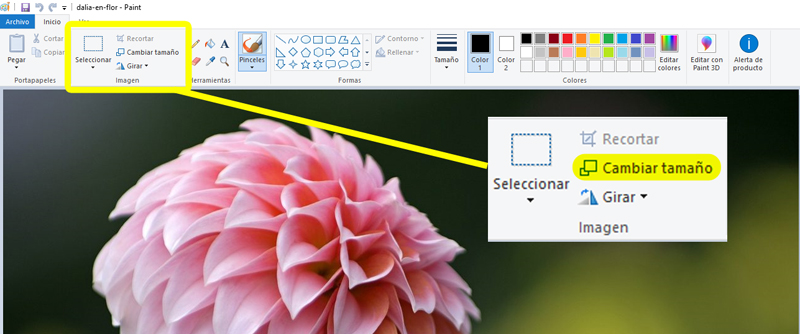
- Abrimos una imagen en Paint, y en la parte izquierda del menú, tenemos la opción de «Cambiar Tamaño». (Hay que tener en cuenta que este tutorial lo estamos realizando con la versión que viene por defecto con Windows 10, por lo que dependiendo del sistema operativo que tengamos en nuestros ordenadores, esta opción puede aparecer en otra zona del menú).

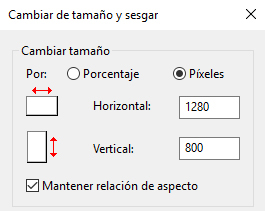
- Nos aparecerá esta ventana, en donde podemos realizar cambios de tamaño de imagen por píxeles y por porcentaje. Nosotros nos vamos a centrar en cambiar el tamaño por píxeles, ya que de esta manera podemos tener mayor control del tamaño exacto de la imagen.
Dependiendo de donde vaya a ir destinada la imagen (no es lo mismo el tamaño de una imagen para el fondo de nuestra web o la portada de nuestra página de Facebook, que una imagen de un producto que pongamos a la venta) deberemos escoger unas medidas u otras.
A continuación os dejamos la lista de tamaños (en píxeles) adecuados para las redes sociales:
Imagen de portada: 820 x 312
Foto de perfil: 180 x 180
Imagen compartida: 1200 x 630
Imagen de vista previa del enlace compartido: 1200 x 627
Imagen de perfil: 110 x 110
Vertical 1080 x 1350 (se muestra 600 x 749)
Horizontal 1080 x 566 (se muestra 600 x 400)
Cuadrada 1080 x 1080 (se muestra como 510 x 510)
Imagen de portada: 1500 x 500
Foto de perfil: 400 x 400 – se muestra como 200 x 200
Imagen de contenido: 506 x 253
Imagen de perfil: 400 x 400
Foto de portada: 1536 x 768
Imagen compartida: 470 píxeles de ancho x 250 de altura
YOUTUBE
Portada de canal: 2560 x 1440
Icono de canal: 800 x 800
Os dejamos un enlace interesante de la web Make a Website Hub (en inglés) en donde podéis ver a modo de infografía los tamaños de las imagenes para estas y otras redes sociales.
Lo más idóneo es que para nuestras imágenes web/redes sociales escojamos una resolución de 72 píxeles por pulgada (ppp), ya que es la resolución óptima para que se visualicen decentemente y tengan poco peso. Existen otros programas como Photoshop o Irfanview, con los que podemos cambiar la resolución (además del tamaño), de los cuales os hablaremos más adelante en otras entradas.
